When enumerating the properties, the TypeName function was used to get data type but often it was reported as Byte and that isn't necessarily right.
For instance, a color number can be Long,
so all the properties storing a color number are set to Long
(of course, I have an Access database to track this information
and generate HTML, smile).
Where values come from a list,
there is a link to the enumeration,
or to a page that has it.
Enumerations and Lists
are also shown on this page after properties.
Press Alt-LeftArrow to go back to your previous spot on the page.
| Chart Property |
Data Type |
Tab |
Values |
Description |
|
Chart
|
|
CategoryAxisFontColor
|
Long
|
Format
|
|
font color used by the category axis
|
|
CategoryAxisFontShade
|
Single
|
|
|
Amount of darkness of theme color. 100 is neutral, darker toward 0. 25 is 75% darkness.
|
|
CategoryAxisFontSize
|
Integer
|
Format
|
|
font size used by the category axis
|
|
CategoryAxisFontTint
|
Single
|
|
|
Amount of lightness. 100=normal. 75=25% lighter
|
|
CategoryAxisThemeColorIndex
|
Long
|
|
ThemeColorIndex
|
0 to 11 for various named theme colors. -1=No Theme.
|
|
CategoryAxisTitle
|
String
|
Format
|
|
text for the category axis title
|
|
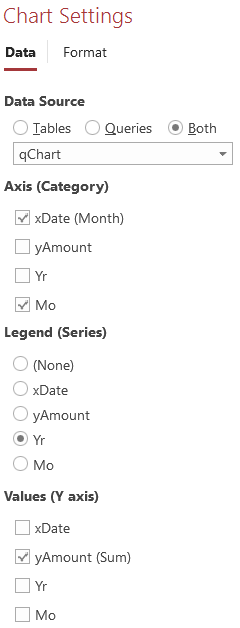
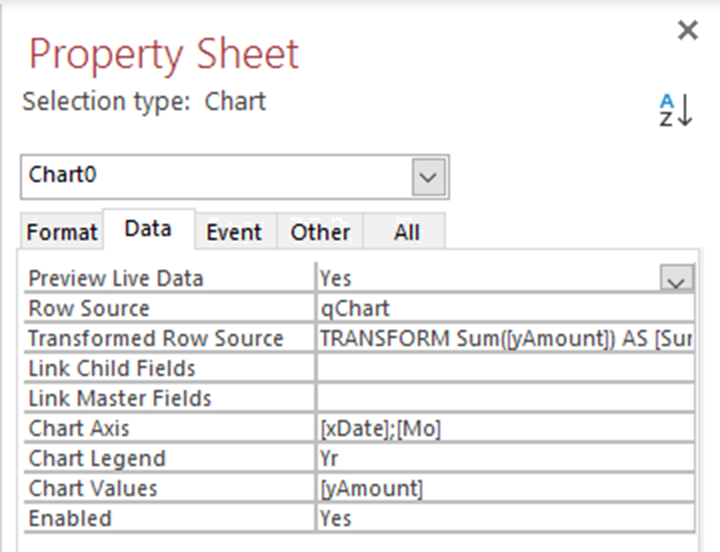
ChartAxis
|
String
|
Data
|
|
semi-colon delimited list of field(s) for the category axis
|
|
ChartLegend
|
String
|
Data
|
|
field name used by the chart legend
|
|
ChartSubtitle
|
String
|
Format
|
|
text for the chart subtitle
|
|
ChartSubtitleFontColor
|
Long
|
Format
|
|
font color used by the chart subtitle
|
|
ChartSubtitleFontShade
|
Single
|
|
|
Amount of darkness of theme color. 100 is neutral, darker toward 0. 25 is 75% darkness.
|
|
ChartSubtitleFontSize
|
Integer
|
Format
|
|
font size used by the chart subtitle
|
|
ChartSubtitleFontTint
|
Single
|
|
|
Amount of lightness. 100=normal. 75=25% lighter
|
|
ChartSubtitleThemeColorIndex
|
Long
|
|
ThemeColorIndex
|
0 to 11 for various named theme colors. -1=No Theme.
|
|
ChartTitle
|
String
|
Format
|
|
text for the chart title
|
|
ChartTitleFontColor
|
Long
|
Format
|
|
font color used by the chart title
|
|
ChartTitleFontName
|
String
|
Format
|
|
font name for chart title
|
|
ChartTitleFontShade
|
Single
|
|
|
Amount of darkness of theme color. 100 is neutral, darker toward 0. 25 is 75% darkness.
|
|
ChartTitleFontSize
|
Integer
|
Format
|
|
font size used by the chart title
|
|
ChartTitleFontTint
|
Single
|
|
|
Amount of lightness. 100=normal. 75=25% lighter
|
|
ChartTitleThemeColorIndex
|
Long
|
|
ThemeColorIndex
|
0 to 11 for various named theme colors. -1=No Theme.
|
|
ChartType
|
Long
|
Format
|
AcChartType
|
type of chart or acChartCombo if more than one chart type
|
|
ChartValues
|
String
|
Data
|
|
semi-colon delimited list with field names to be plotted on the value (Y) axis of a chart
|
|
Goto Top
|
|
HasAxisTitles
|
YesNo
|
Format
|
|
true if the chart has a title on the category or value axis
|
|
HasLegend
|
YesNo
|
Format
|
|
True if the chart has a legend
|
|
HasSubtitle
|
YesNo
|
Format
|
|
true if the chart has a subtitle
|
|
HasTitle
|
YesNo
|
Format
|
|
true if the chart has a title
|
|
LegendPosition
|
Long
|
Format
|
AcLegendPosition
|
position of the legend for a chart
|
|
LegendTextFontColor
|
Long
|
Format
|
|
font color used by the chart legend
|
|
LegendTextFontShade
|
Single
|
|
|
Amount of darkness of theme color. 100 is neutral, darker toward 0. 25 is 75% darkness.
|
|
LegendTextFontSize
|
Integer
|
Format
|
|
font size used by the chart legend
|
|
LegendTextFontTint
|
Single
|
|
|
Amount of lightness. 100=normal. 75=25% lighter
|
|
LegendTextThemeColorIndex
|
Long
|
|
ThemeColorIndex
|
0 to 11 for various named theme colors. -1=No Theme.
|
|
PreviewLiveData
|
YesNo
|
Data
|
|
True if design view is updated as changes are made
|
|
PrimaryValuesAxisDisplayUnits
|
Byte
|
Format
|
AcAxisUnits
|
unit of measurement for values displayed on the primary axis
|
|
PrimaryValuesAxisFontColor
|
Long
|
Format
|
|
font color used by the chart primary axis
|
|
PrimaryValuesAxisFontShade
|
Single
|
|
|
Amount of darkness of theme color. 100 is neutral, darker toward 0. 25 is 75% darkness.
|
|
PrimaryValuesAxisFontSize
|
Integer
|
Format
|
|
font size used by the primary axis
|
|
PrimaryValuesAxisFontTint
|
Single
|
|
|
Amount of lightness. 100=normal. 75=25% lighter
|
|
PrimaryValuesAxisFormat
|
String
|
Format
|
|
named or custom format for the primary value axis
|
|
PrimaryValuesAxisMaximum
|
Single
|
Format
|
|
maximum value that can be represented on the primary values axis
|
|
PrimaryValuesAxisMinimum
|
Single
|
Format
|
|
minimumj value that can be represented on the primary values axis
|
|
PrimaryValuesAxisRange
|
Byte
|
Format
|
AcAxisRange
|
behavior for representing minimum and maximum values on the primary values axis - Fixed or Auto
|
|
PrimaryValuesAxisThemeColorIndex
|
Long
|
|
ThemeColorIndex
|
0 to 11 for various named theme colors. -1=No Theme.
|
|
PrimaryValuesAxisTitle
|
String
|
Format
|
|
text for the primary axis title
|
|
Goto Top
|
|
RowSource
|
String
|
Data
|
|
name of the table/query or SQL statement with data for the chart
|
|
SecondaryValuesAxisDisplayUnits
|
Byte
|
Format
|
AcAxisUnits
|
unit of measurement for values displayed on the secondary axis
|
|
SecondaryValuesAxisFontColor
|
Long
|
Format
|
|
font color used by chart secondary axes
|
|
SecondaryValuesAxisFontShade
|
Single
|
|
|
Amount of darkness of theme color. 100 is neutral, darker toward 0. 25 is 75% darkness.
|
|
SecondaryValuesAxisFontSize
|
Integer
|
Format
|
|
font size used by the secondary axis
|
|
SecondaryValuesAxisFontTint
|
Single
|
|
|
Amount of lightness. 100=normal. 75=25% lighter
|
|
SecondaryValuesAxisFormat
|
String
|
Format
|
|
named or custom format for the secondary value axis
|
|
SecondaryValuesAxisMaximum
|
Single
|
Format
|
|
maximum value that can be represented on the secondary values axis
|
|
SecondaryValuesAxisMinimum
|
Single
|
Format
|
|
minimumj value that can be represented on the secondary values axis
|
|
SecondaryValuesAxisRange
|
Byte
|
Format
|
AcAxisRange
|
behavior for representing minimum and maximum values on the secondary values axis - Fixed or Auto
|
|
SecondaryValuesAxisThemeColorIndex
|
Long
|
|
ThemeColorIndex
|
0 to 11 for various named theme colors. -1=No Theme.
|
|
SecondaryValuesAxisTitle
|
String
|
|
|
text for the secondary axis title
|
|
TransformedRowSource
|
String
|
Data
|
|
auto-generated SQL string that is used to support aggregation, pivoting, and ordering of chart data. Generated from a combination of the RowSource property and selected axis fields.
|
|
Goto Top
|
|
Chart Collections
|
|
ChartAxisCollection
|
object
|
|
|
collection of all the ChartAxis objects in a chart
|
|
ChartSeriesCollection
|
object
|
|
|
collection of all the ChartSeries objects in a chart
|
|
ChartValuesCollection
|
object
|
|
|
collection of all the ChartValues objects in a chart
|
|
Goto Top
|
|
ChartAxis
|
|
GroupType
|
Long
|
|
AcDateGroupType
|
type of grouping for axis when the field data type is DATE
|
|
Name
|
String
|
|
|
get the name of a ChartAxis instance based on its associated field
|
|
Goto Top
|
|
ChartSeries
|
|
BorderColor
|
Long
|
|
|
border color of a series visualization, system color constant or the RGB function
|
|
ComboChartType
|
Long
|
|
AcChartType
|
chart type when there is a secondary value axis (chart type is acChartCombo)
|
|
DashType
|
Long
|
|
AcDashType
|
change dash stylefor a Line series, uses AcDashType
|
|
DisplayDataLabel
|
YesNo
|
|
|
True if data labels are displayed for a series
|
|
DisplayName
|
String
|
|
|
display name of a series on the legend
|
|
FillColor
|
Long
|
|
|
fill color of a series
|
|
LineWeight
|
Long
|
|
|
line weight (thickness) for a series for Line charts
|
|
MarkerType
|
Long
|
|
AcMarkerType
|
marker shape to use for data points on Line series
|
|
MissingDataPolicy
|
Long
|
|
AcMissingDataPolicy
|
plotting strategy of a series when its chart type is acChartLine and values are missing
|
|
Name
|
String
|
|
|
name of a ChartSeries on the value of its associated field
|
|
PlotSeriesOn
|
Long
|
|
AcValueAxis
|
axis to use for plotting the values of a series
|
|
TrendlineName
|
String
|
|
|
name of the series trendline if the trendline is visible
|
|
TrendlineOptions
|
Long
|
|
AcTrendlineOptions
|
type of trendline to render for a series
|
|
Goto Top
|
|
ChartValues
|
|
AggregateType
|
Long
|
|
AcAggregateType
|
behavior for aggregating values
|
|
Name
|
String
|
|
|
name of a ChartValues instance based on its associated field
|